Descubre las tendencias en diseño web para este 2017
El mundo del diseño web se mueve a velocidad de vértigo, y puede ser difícil algunas veces estar a la última. Estas son las 10 tendencias más importantes que se van a ver este año que empieza.
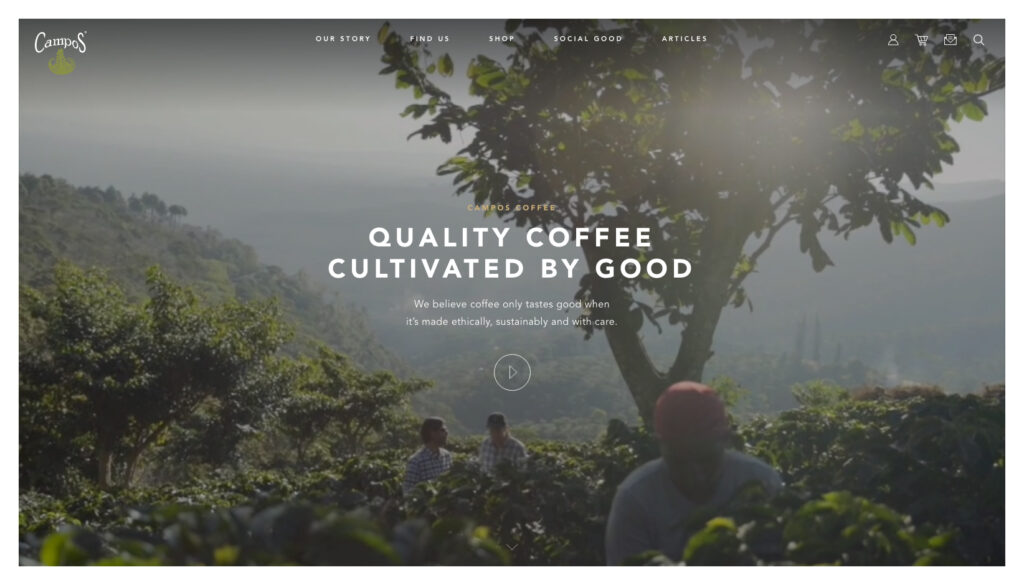
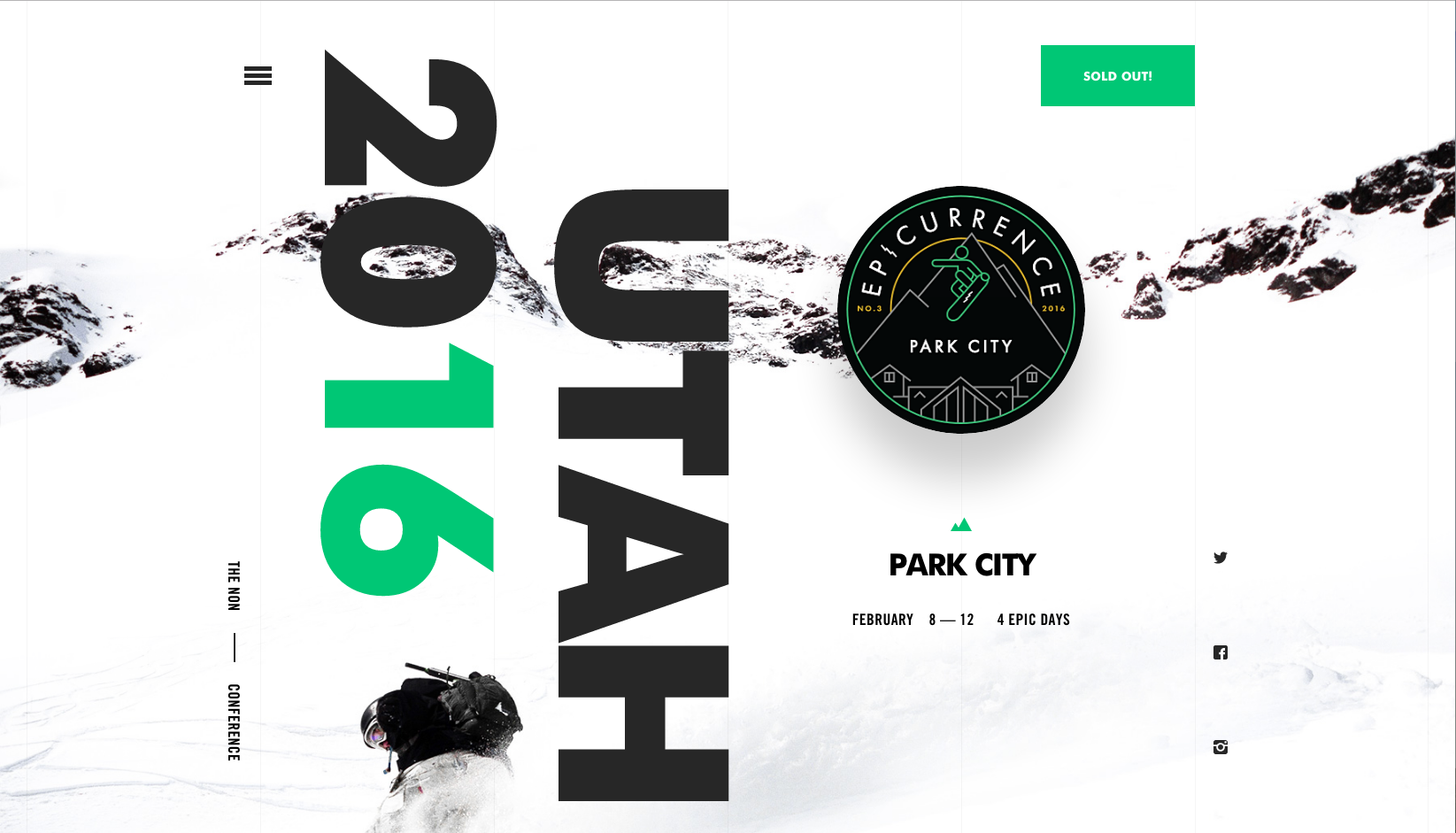
01. Inmersión, el video full-screen

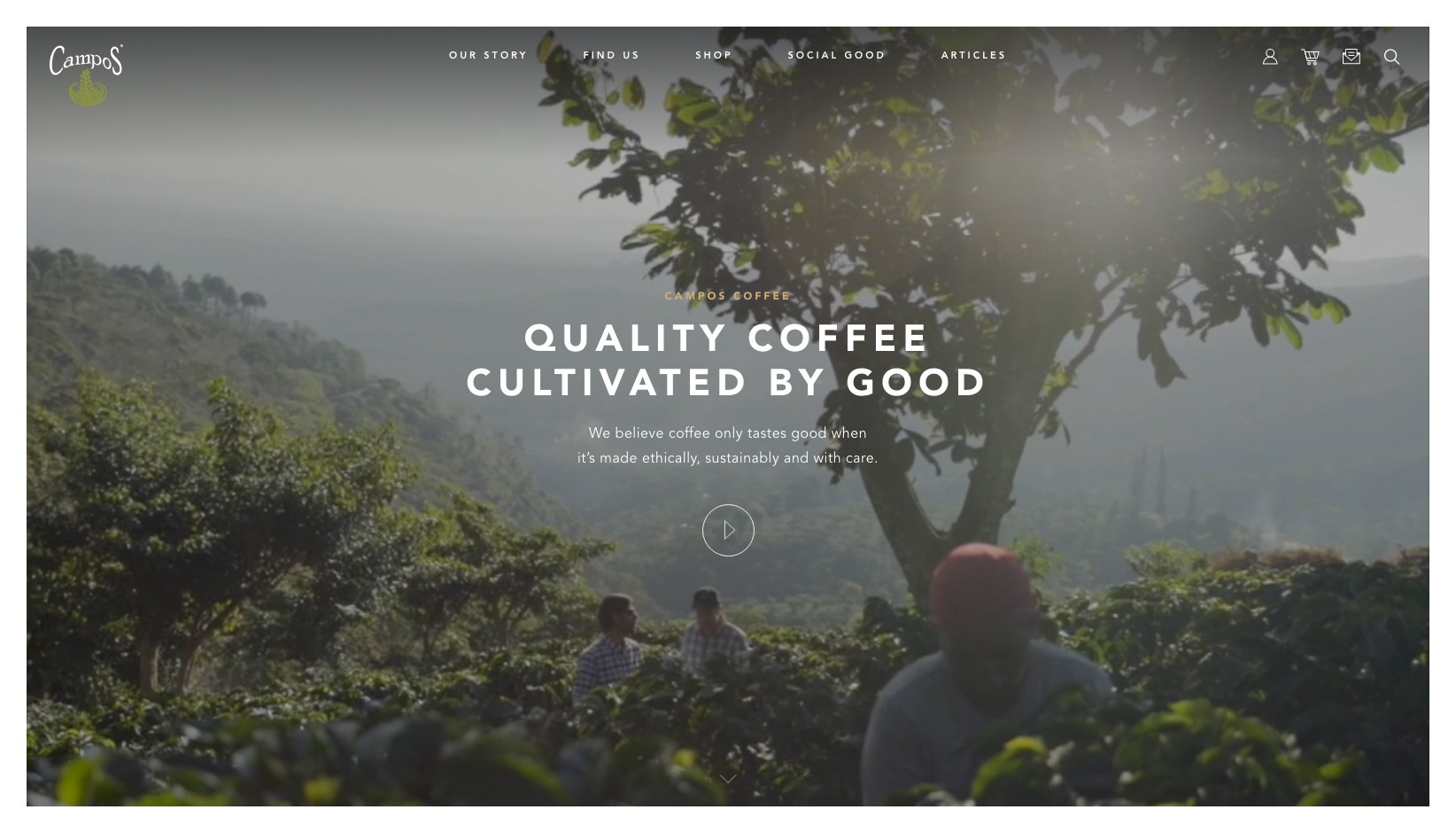
Imagen: creativebloq.com
El vídeo puede ser una forma rápida y eficaz de captar la atención del usuario en pocos segundos. Se dice que la vista es uno de los sentidos más poderosos del ser humano, y una gran y simple imagen puede ser capaz de resumir el mensaje y tono de voz de una forma más eficiente.
Las imágenes siempre han tenido un papel relevante en el diseño web, y poco a poco, esta dando paso a su sucesor natural, el vídeo. La principal razón del aumento de su uso es el dinamismo que aporta, y la capacidad de introducir el storytelling en nuestra web.
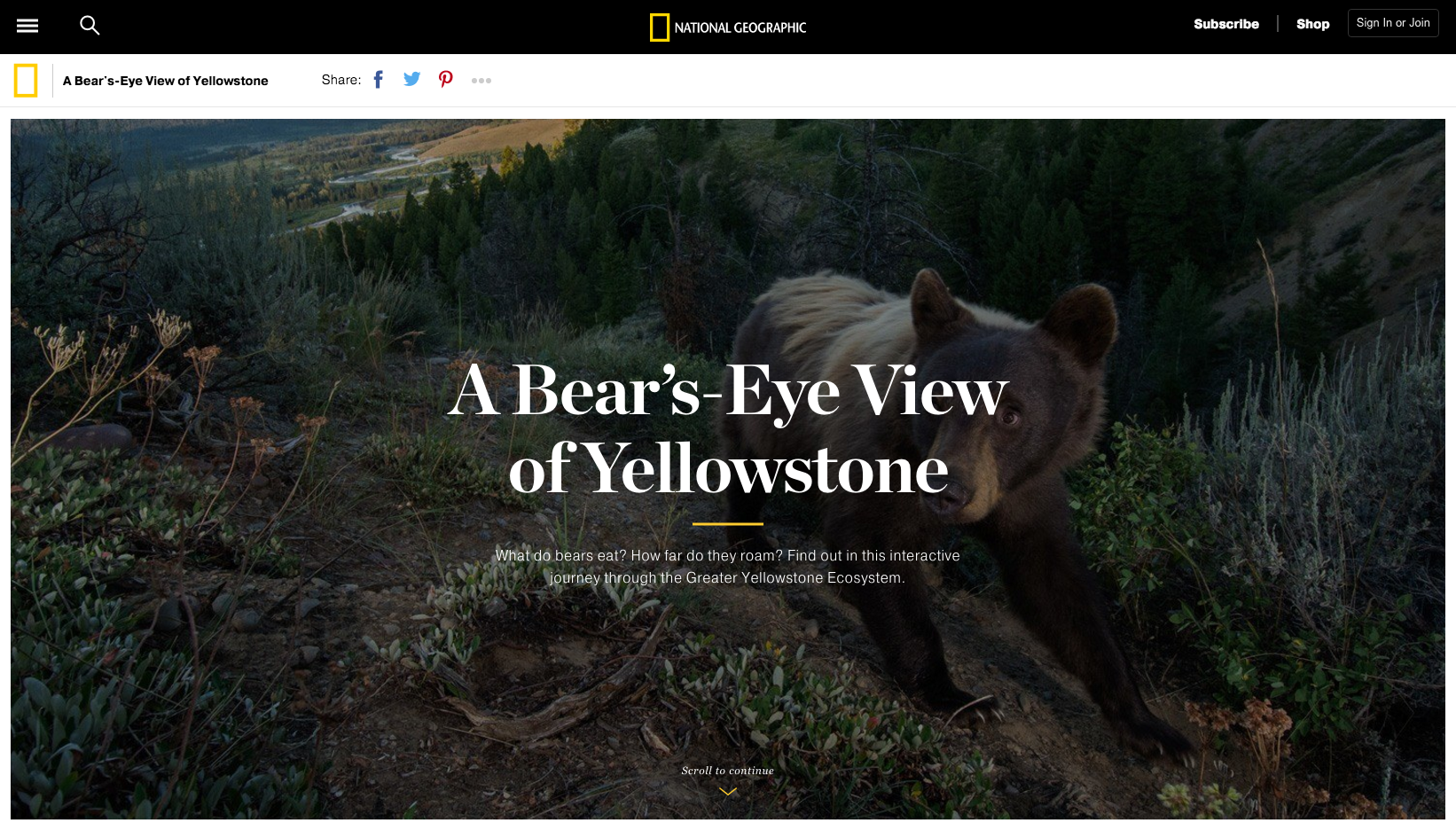
2. Scrolling – Longitud en las páginas.
National Geographic es un gran ejemplo de este tipo de páginas.
El scrolling no es tanto una tendencia, es más una función del navegador tanto para web como aplicaciones. Sin embargo, lo que está aumentando es la implementación del contenido en long-scroll (páginas web largas), tanto en en la visualización en dispositivos de sobremesa como en dispositivos móviles.
Este uso tiene sentido ya que para el usuario de dispositivos de pantallas más pequeñas es más cómodo usar el scroll que hacer click sobre enlaces o botones. Esto esta conduciendo al diseño web en pantallas grandes a seguir la tendencia.
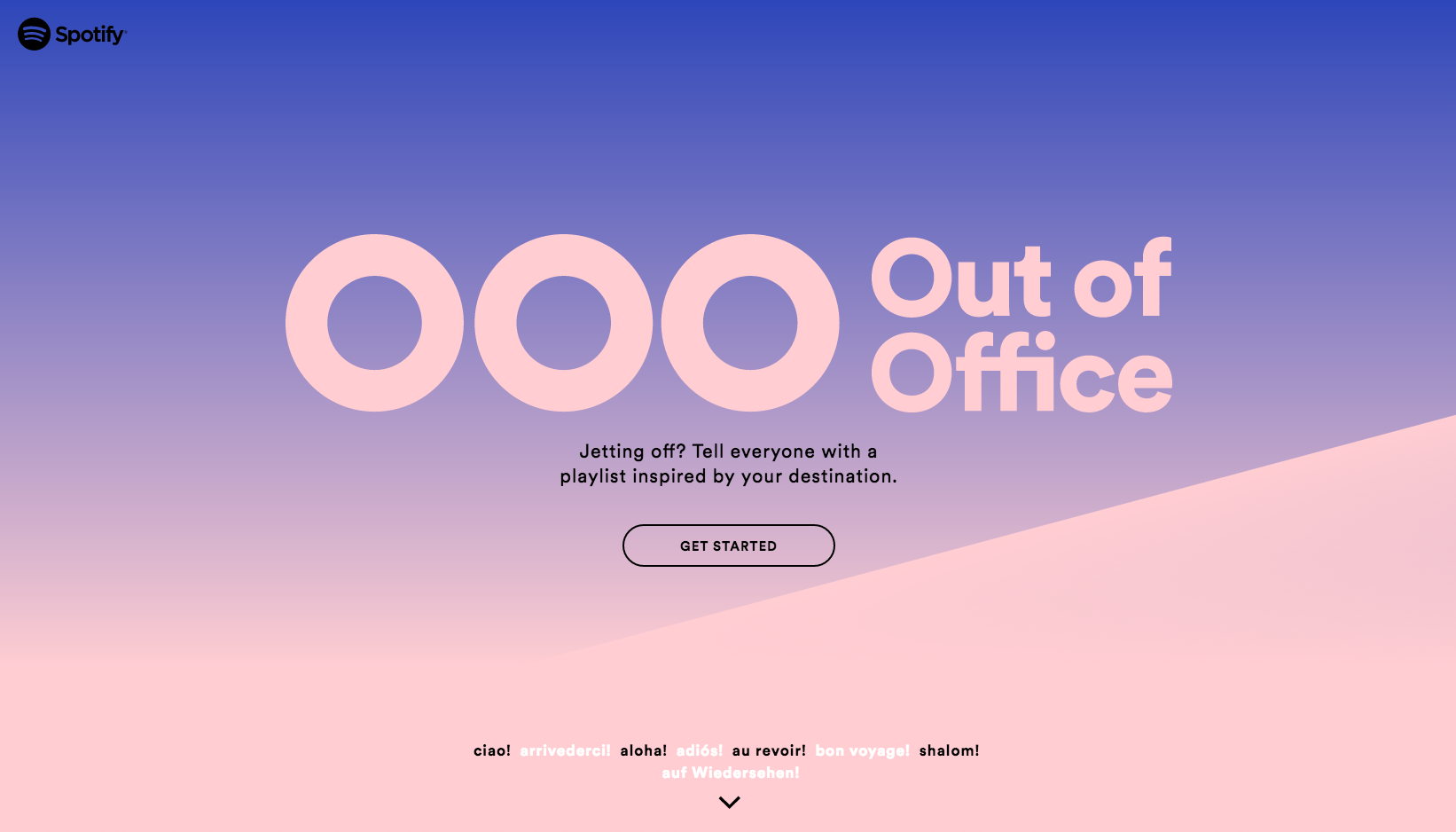
3. Degradados y colores vivos

2013 nos trajo el Flat design (Diseño plano) el cuál fue adaptado por los diseñadores web muy rápidamente. El Flat design es muy práctico y eso a permitido que perdure hasta hoy. De hecho, se cree que los elementos más simples consiguen una mejor experiencia de usuario.
En 2016 los diseñadores empezaron a ampliar las posibilidades de este tipo de diseño incorporando colores vivos y degradados en lugar de los simples y planos colores usados anteriormente. Incluso Instagram se unió a esta tendencia, no sin levantar la polémica.
Usar los colores vivos es una inyección de energía y dinamismo en un proyecto fuera de lo común. Ser valiente y experimentar puede marcar la diferencia.
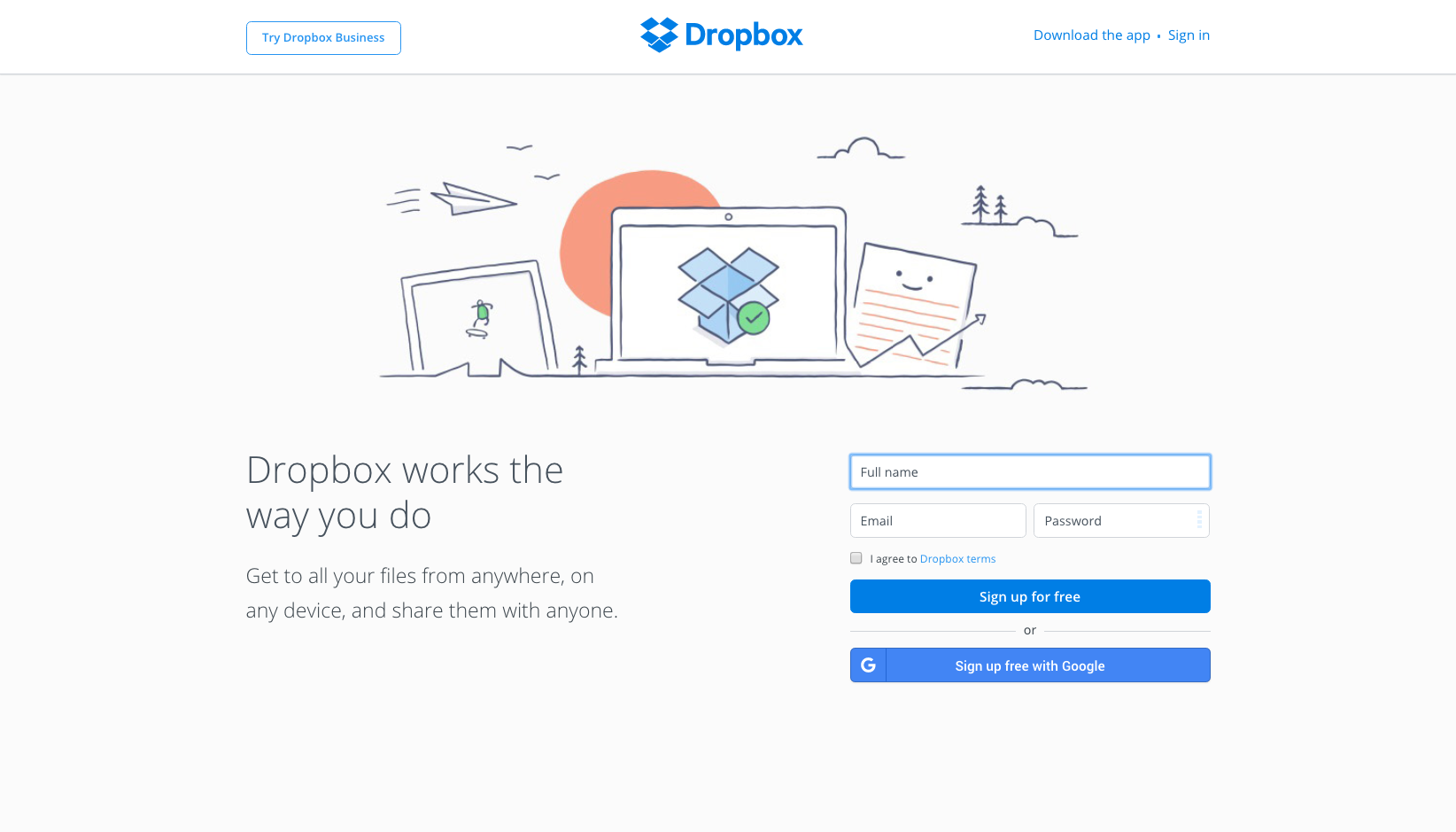
04. Ilustraciones

Las ilustraciones aportan un aspecto más personal y característico, lo cual puede ser difícil de conseguir con la fotografía. La ilustración, puede crear una sensación de acercamiento con el usuario y credibilidad.
Este medio puede llegar a ser muy versátil, muchas marcas han optado por ilustraciones liniales para conseguir un look sofisticado, sin embargo otras, optán por otro estilo más cómico para connotar más diversión. Incluso se se usan en animaciones o combinadas con la fotografía y tipografías.
Las ilustraciones tienen un poder de conexión con el usuario, esto es lo que le lleva a convertirse en una tendencia al alza.
5. Romper las retículas

Cada vez las páginas web se asemejan más unas a otras debido al diseño responsive, un diseño de rejilla y columnas de forma equlibrada y que permiten una gran experiencia de usuario. Pero empieza a ser aburrido, y algunas veces restrictivas y rígidas, limitando la creatividad. En un intento de crear experiencias digitales que rompan con la tradición, muchas web y diseñadores están experimentando con un tipo de layout que rompa las rejillas.
06. Parallax

El parallax vino para quedarse, y es que el dinamismo que aporta a un sitio web es tal, que sigue siendo un elemento que aporta un toque diferente al resto de webs. Muchas marcas son las que lo usan de forma creativa creando sitios web innovadores.
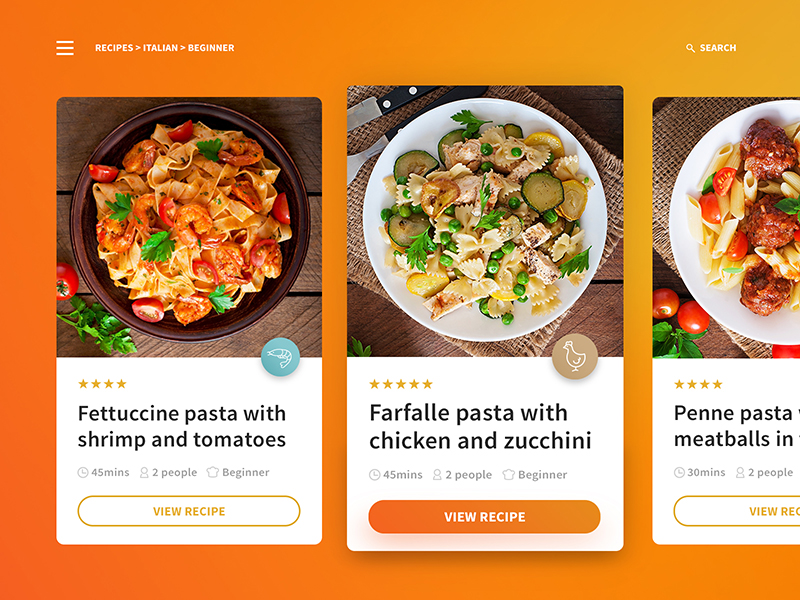
07. Más cartas

Cartas de nuevo, su uso no es nuevo, pero se su funcionalidad lo está conviertiendo de nuevo en tendencia de nuevo influenciado por el diseño para dispositivos móviles. Según Google en 2015, anunció oficialmente que los móviles habían superado en uso a los dispositivos de sobremesa, un dato que los diseñadores no pudieron pasar por alto y han ido implementando.
Este sistema permite una buena adaptación tanto para pantallas grandes como pequeñas, consiguiendo una buena organización y mostrar gran volúmen de información al mismo tiempo, permitiendo a los usuarios un vistazo rápido del contenido disponible. Facebook o netflix pueden ser un buen ejemplo.
08. Micro-interacciones

Desde una perspectiva de experiencia de usuario, las micro interacciones no son sólo pequeñas animaciones, son una manera de interactuar con el usuario. Permite a los usuarios saber qué está pasando, qué ha pasado, y que pasará después si interactúan. El famoso like de facebook es un ejemplo claro. Muchos diseñadores son capaces de añadir efectos divertidos en estas interacciones, entreteniendo al usuario al mismo tiempo que se le informa. Estos efectos permiten hacer el sitio web más usable, una respuesta más humanizada y dar a conocer al usuario que hacer y qué está pasando. Puede hacerlo todo más fácil y simple de una forma divertida.
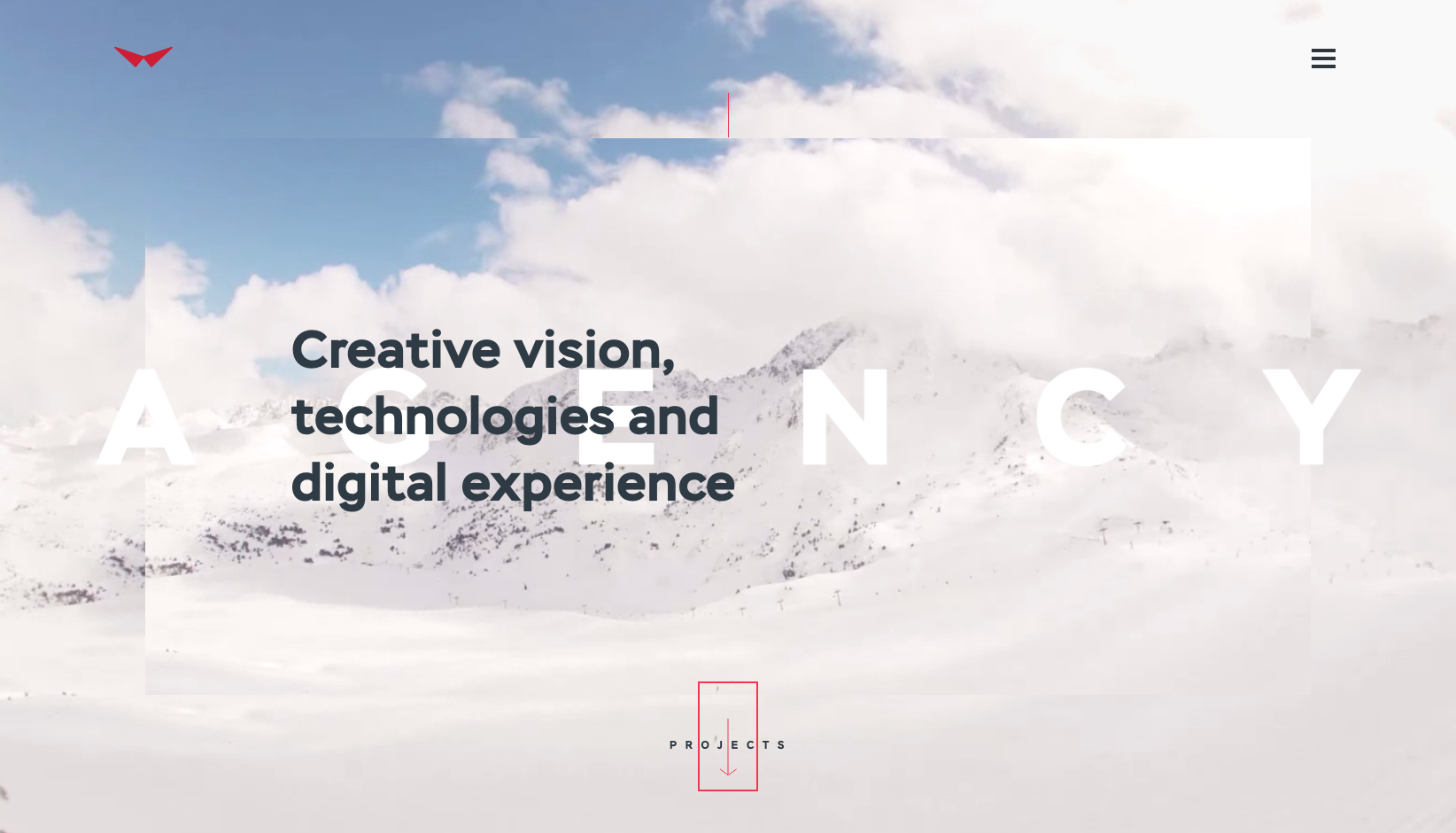
09. Tipografía

Gracias al incremento de los proveedores de tipografías digitales gratuitas tales como Google Fonts o Typekit han sido muchos los diseñadores en aumentar las posibilidades del uso de la tipografía en diseño web. Esto abre un gran abanico de posibilidades con los que los diseñadores estamos encantadxs de jugar.
Permite aportar más identidad, crear más marca, y un sinfin de posibilidades gráficas.
10. Navegación experimental

La navegación y los menús siempre ha sido un tema bastante estático en el tema web. Poco a poco, las líneas del diseño para móvil y escritorio vienen difuminandose cada vez más, incrementandose los menús que se utilizan en los móviles, más reducidos.
Con un menú oculto, permite centrar la atención en otros elementos y aportar soluciones más creativas. El cielo es el límite.
Conclusión
Las tendencias vienen y van, pero lo que podemos percibir de forma clara es el aumento de recursos que a aportan creatividad a los sitios web, y en dónde sin duda, los dispositivos móviles marcan el camino a seguir.
Via: Creative Bloq