Los Core Web Vitals son el nuevo factor de Google para la clasificación de las páginas web en los motores de búsqueda. O lo que es lo mismo, si queremos tener un buen posicionamiento de nuestra página web en Google, es indispensable tener en cuenta las métricas de Core Web Vitals.
Este conjunto de métricas, busca evaluar la experiencia de página o experiencia de usuario en la página web, a partir de los factores relacionados con la velocidad de carga, la capacidad de respuesta o la seguridad, entre otros.
Si quieres conocer más a fondo Core Web Vitals, qué es y cómo afecta al posicionamiento de una página web, te lo contamos por pasos. Aprenderás cómo funciona, sus efectos y cómo mejorar la experiencia de usuario o experiencia de página.
Con este post, aprenderás cómo mejorar tu posicionamiento web con la nueva métrica Core Web Vitals. Vamos por pasos, ¡que no te lo puedes perder!
¿Qué es Core Web Vitals?
Core Web Vitals es un conjunto de métricas de Google, que analizan la experiencia de usuario de una página web. Tiene en cuenta los factores de tiempo de carga, la interactividad de la página y la estabilidad visual. Su resultado tiene un impacto directo en el posicionamiento.
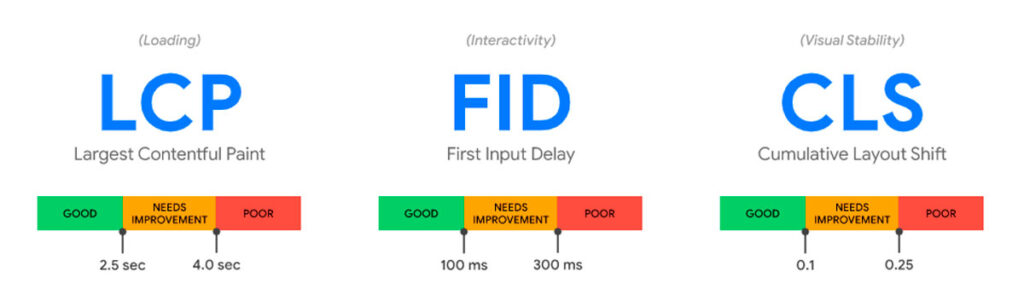
Las métricas que lo componen, pueden evolucionar con el tiempo y se irán adaptando para mejorar su análisis de la experiencia de usuario. Presentados en 2020, los Core Web Vitals se centran en 3 aspectos principales: la carga de contenido (LCP), la interactividad (FID) en la página web y la estabilidad visual (CLS).
Finalmente, si nos preguntamos qué es Core Web Vitals, necesitamos entender que es un conjunto de métricas que analizan la experiencia de usuario en una página web a partir de 3 elementos. Son la carga, la interacción y la estabilidad en el diseño del site.
Cuándo entra en vigor
Se anunció por primera vez en abril de 2020 la creación de los Core Web Vitals. Pero, entendiendo el escenario causado por la pandemia, el motor de búsqueda Google se comprometió a informar con 6 meses de antelación, antes de su aplicación. Es por eso, que esta actualización entrará en vigor el 2021.
Esto es una buena noticia porque da capacidad de planificar y aplicar cambios previos a su implementación. Es por ello, que es el momento de optimizar los elementos necesarios de la página web para así lograr una buena puntuación en Core Web Vitals.
Efectos de Core Web Vitals en el posicionamiento
Sabemos que una de las primeras preguntas que vienen a la mente es cómo afecta Core Web Vitals a una página web y su posicionamiento, en los motores de búsqueda.
Así que para entender mejor sus efectos, debemos entender que esta nueva métrica basada en la experiencia de usuario, forma parte de lo que se llama Web Vitals. Esta es una iniciativa de Google para proporcionar una guía de factores de calidad esenciales para lograr una buena experiencia de usuario en la web.
En cuanto a Web Vitals, busca simplificar el trabajo de optimización de una web, poniendo en el foco de atención a aquellos elementos que sí necesitamos tener en cuenta para ofrecer una experiencia de usuario de calidad.
Y las métricas que se utilizan para evaluar a todas las páginas y que constituyen esta iniciativa, son las Core Web Vitals.
Para entendernos, poemos decir que los primeros son una nueva práctica que busca ofrecer una guía, mientras que los segundos son las métricas que analizan la experiencia de usuario.
Cómo afecta a una página web
Primero, de este nuevo sistema de métricas, Google sacará un índice que actuará como una nota de los aspectos esenciales que debe tener una web. Cuanto mejor puntúen, mejor posicionará en los resultados de búsqueda. En conclusión, permitirá calcular la calidad y la experiencia de usuario.
Y segundo, es por esto que se convierto en un factor indispensable para el SEO. Todos aquellos especialistas o interesados deben apuntarse en la agenda de acciones, optimizar los factores que analiza Core Web Vitals. O de otra manera, verán el posicionamiento afectado.
En este sentido, si la estructura de una página y la calidad del contenido tenían un impacto en el SEO, esta nueva métrica será uno de las normas básicas que deberemos tener en cuenta. Esto es porque Google quiere considerarlas como una guía básica de elementos que cumple una buena web.
Cómo mejorar los Core Web Vitals

Tal y como os mencionábamos, los tres primeros aspectos en los que se centrará Core Web Vitals (o las métricas que lo forman), serán el rendimiento a la hora de cargar el contenido (loading o LCP), el tiempo de interacción (interactivity o FID) y la estabilidad visual o de diseño (cls).
Para entender cómo mejorar la puntuación en Core Web Vitals, vamos a ver cuál es cada uno de los factores que analiza y en qué consisten. Así, podremos entender en qué se basan y cómo funcionan.
LCP o Largest Contentful Paint (Loading)
El primero de los factores que analiza Core Web Vitals, es el LCP o Largest Contentful Paint. Como resumen, calcula cuánto tiempo tarda una página web en mostrar el contenido más largo (o importante).
Es decir, desde que entro en un site hasta que termine de cargar (dentro de este tiempo), calcula el tiempo que ha tardado en aparecer la imagen o texto que más pesa.
Por ejemplo, si entro en una página web y lo primero que carga es el título, pero después carga la imagen de portada y esta es el elemento más largo o pesado, tendré un LCP muy alto.
Si por contrario, al entrar en una noticia uno de los primeros elementos a cargar es la imagen y el resto de elementos que van apareciendo posteriormente pesan menos, el LCP será bajo.
En el primer caso, Google entiende que el título de la noticia es el contenido más grande, pero tras pasar el tiempo se carga una imagen y detecta que este elemento es aún mayor. En este caso, recibiremos un mal LCP.
Elementos que afectan al LCP
Para lograr un buen LCP o Largest Contentful Paint, necesitamos que nuestra página web cargue rápidamente el elemento que más pesa.
Los tipos de elementos que tiene en cuenta el Largest Contentful Paint son:
- Elementos <img>
- Elementos dentro de un elemento
- Elementos <video>
- Un elemento con una imagen de fondo cargada via la url(.)
- Elementos Block.level que contienen nodos de texto
FID o First Input Delay – (Interactivity)
El segundo factor que analiza Core Web Vitals, es el FID o First Input Delay. Guarda relación, en parte, con el elemento anterior. En este caso, mide cuánto tiempo tarda una página entre que un usuario web hace clic en un elemento y su reacción.
Volviendo a los ejemplos, imaginad que entramos en una página de información sobre un restaurante. Al entrar, empieza a cargar los elementos de la página. Durante este proceso, aparecen elementos interactivos, como un link que nos redirige a otra parte o un CTA para pedir hora de reserva.
Bien, en este caso, el FID es el tiempo que tarda la página entre que un usuario hace clic en un elemento y cuando es capaz la web de responder a esta acción. Por ejemplo, imaginad que pulso un link mientras la página está cargando, pero tarda un rato en redigirme. Este es el FID.
Elementos que afectan al FID

Si queremos optimizar nuestro FID, necesitamos tener en cuenta todos los elementos HTML nativos que deben esperar a que se completen las tareas en curso en el hilo principal antes de responder a las interacciones del usuario. Algunos de ellos son:
- Campos de texto o checkboxes (<input>, <textarea>)
CLS o Cumulative Layout Shift – (Visual Stability)
El último factor y que también guarda relación con los dos primeros es el CLS o Cumulative Layout Shift. Como decíamos al principio, tiene en cuenta lo que entendemos como estabilidad visual.
Podríamos decir que el CLS es quizás más fácil de entender que los otros dos. Mide la distancia de desplazamiento que realizan los elementos a la hora de visualizarse en pantalla. Con un ejemplo, vas a verlo mucho más claro.
Imaginad que accedéis a una página web de recetas de comida y empieza cargando un texto que hace de cabecera y abajo me aparecen varias recetas. Pero de repente, donde había la lista de recetes, se carga una imagen y desplaza este texto hacia abajo.
Este es un caso ejemplo de CLS, que mientras una página web está cargando y mostrando los primeros elementos que podemos visualizar, estos cambian de posición a medida que aparecen el resto de elementos.
Y si con otro ejemplo puede quedar más claro, el CLS mide la distancia de desplazamiento. Como cuando un título que aparece en mi parte superior de la pantalla pero que, pasados unos segundos, al cargar una barra de opciones, se desplaza hacia abajo.
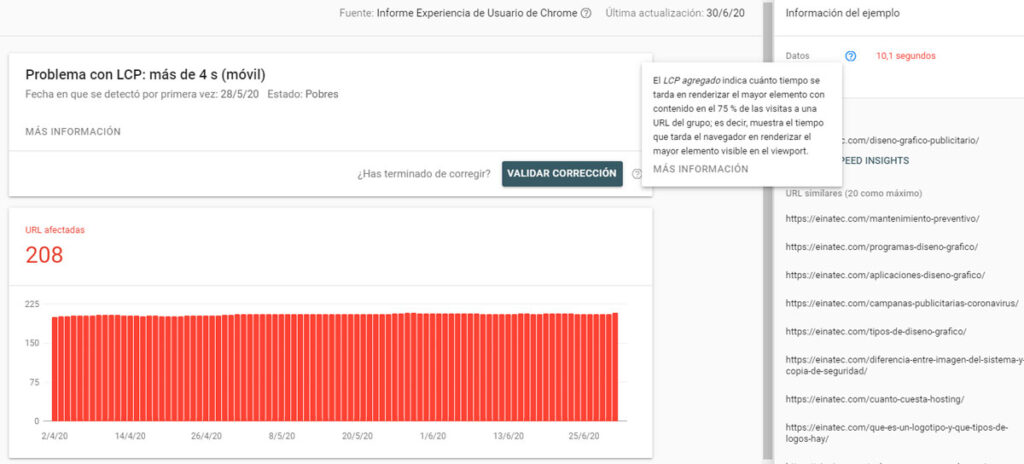
Medir y optimizar Core Web Vitals: Google Search Console
En la plataforma de Google Search Console ya se puede acceder a un informe que tiene en cuenta los factores de Core Web Vitals. De esta manera, ya podremos ir optimizando y preparándonos para cuando llegue el momento.
Si queremos acceder al llamado Informe Experiencia de Usuario en Google Chrome, iremos primero a Google Search Console. En la barra lateral izquierda, en el apartado ‘Mejoras’, haremos clic en ‘Métricas web principales’. Visualizaremos unos gráficos donde aparece la opción ‘Abrir Informe’, donde veremos más en detalle el análisis según los Core Web Vitals.

Impacto de los Web Vitals en el SEO
Lo más importante y que debemos tener en cuenta, es que estas tres métricas forman parte de Web Vitals. Y que, en consecuencia, se trata de una iniciativa que ofrezca una guía de elementos esenciales que necesita cumplir una página web.
Es por esto, que los Core Web Vitals tienen una gran importancia e impacto en el posicionamiento. Los tres factores LCP, FID y CLS serán evaluados en todas las webs por Google. Si detecta una mala puntuación, concluirá que ofrecemos una mala experiencia de usuario.
En consecuencia, no estaremos cumpliendo con aquello que Google considera que es básico que ofrezcamos a un usuario que visita nuestra página, la experiencia. Ahora que has llegado hasta aquí, esperamos que ahora entiendas mejor qué es Core Web Vitals.
Como habéis podido comprobar, los tres factores que forman Core Web Vitals, van muy cogidos de la mano y guardan una relación estrecha. Si a partir de 2021 queremos tener un buen posicionamiento y ofrecer una óptima experiencia de usuario, necesitaremos tenerlos en cuenta.
En Einatec somos unos apasionados del SEO y aplicamos toda la experiencia a nuestros clientes. Nuestro estudio de diseño gráfico y web nos permite crear páginas enfocadas al posicionamiento a la vez que aplicamos técnicas SEO. Si necesitas ayuda, ¡no dudes en contactarnos!